-
Leçon 2 : Qu'est-ce que HTML?
Cette leçon vous présente brièvement votre nouvel ami : HTML.
Qu'est-ce que HTML?
HTML est la « langue maternelle » de votre navigateur.
Pour faire court, HTML a été inventé en 1990 par un scientifique nommé Tim Berners-Lee. L'objectif était de faciliter l'accès par des scientifiques d'universités différentes aux documents de recherche de chacun. Le projet eut un succès inespéré, plus grand que tout ce que Tim Berners-Lee avait pu imaginer. En inventant HTML, il posa les fondations du Web tel que nous le connaissons aujourd'hui.
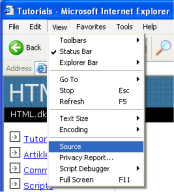
HTML est un langage qui permet de présenter des informations (par exemple, des recherches scientifiques) sur Internet. Ce que vous voyez quand vous regardez une page sur Internet est l'interprétation par votre navigateur du code HTML. Pour voir le code HTML d'une page sur Internet, cliquez simplement sur la rubrique « Vue » dans le menu supérieur de votre navigateur et sélectionnez « Source ».

Pour un œil non entraîné, le code HTML semble compliqué mais ce tutoriel vous aidera à en déterminer tout le sens.
À quoi puis-je utiliser HTML ?
Si vous voulez faire des sites Web, il n'y a pas d'autre voie que HTML. Même si vous vous servez d'un programme pour créer des sites Web, tel que Dreamweaver, une connaissance élémentaire de HTML peut vous rendre les choses plus faciles et beaucoup améliorer votre site Web. La bonne nouvelle c'est que HTML est facile à apprendre et à utiliser. D'ici deux leçons tout juste, vous aurez appris comment faire votre premier site Web.
HTML sert à faire des sites Web. C'est aussi simple que ça !
Bon, mais à quoi correspondent les lettres « H T M L » ?
HTML est l'abréviation de « HyperText Mark-up Language », et c'est tout ce qu'il faut savoir pour le moment. Toutefois, pour bien situer les choses, voici une explication plus précise.
- « Hyper » s'oppose à linéaire. Au bon vieux temps, quand les souris n'étaient encore que ce que les chats attrapaient, les programmes informatiques s'exécutaient de façon linéaire : lorsque le programme avait terminé une action, il allait à la ligne suivante, puis encore à la suivante, et ainsi de suite. Mais HTML est différent : vous pouvez aller n'importe où et quand vous le voulez. Par exemple, il n'est pas nécessare de visiter MSN.com avant de visiter HTML.net.
- « Text » s'explique tout seul.
- « Mark-up » (N.d.T. balisage) est ce que vous faites avec le texte. Vous marquez le texte de la même façon que vous le feriez dans un logiciel de traitement de texte avec des titres, des puces et des caractères gras, etc.
- « Language » (N.d.T. langage) est ce qu'est HTML. Il utilise plusieurs mots anglais.
Dans ce tutoriel, vous apprendrez le dénommé XHTML (Extensible HyperText Mark-up Language), qui est en bref une nouvelle façon mieux structurée d'écrire du HTML.
Maintenant que vous savez à quoi correspond HTML (et XHTML), allons-y pour ce qui nous concerne : fabriquer des sites Web.
 votre commentaire
votre commentaire
-
Leçon 1 : Commençons depuis le début
Dans cette première leçon, vous trouverez une présentation succinte des outils dont vous aurez besoin pour fabriquer un site Web.
De quoi a-t-on besoin ?
Vous avez sûrement déjà tout ce qui est nécessaire.
Vous avez un « navigateur ». Un navigateur est le programme qui vous permet de parcourir et d'ouvrir les sites Web. Vous êtes même en train de lire cette page dans votre navigateur.
Quel navigateur utiliser n'a aucune importance. Le plus courant est Internet Explorer de Microsoft. Mais il y en a d'autres comme Opera et Firefox de Mozilla, et on peut les utiliser tous.
Vous avez peut-être entendu parler, ou même pratiqué, des programmes tels que FrontPage de Microsoft, Dreamweaver de Macromedia ou encore Word de Microsoft, qui peuvent (ou prétendent) créer des sites Web pour vous. Oubliez ces programmes pour l'instant ! Ils ne seront d'aucune aide pour vous apprendre à coder votre site Web.
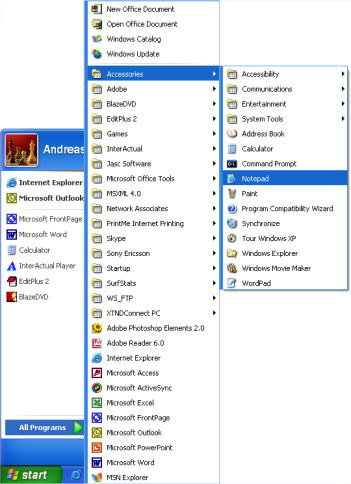
À la place, vous n'avez besoin que d'un simple éditeur de texte. Si vous êtes sur Windows, vous pouvez utiliser « Bloc-notes », trouvé habituellement dans le menu « démarrer », dans « Tous les programmes » à la rubrique « Accessoires » :

Si vous n'utilisez pas Windows, vous pouvez prendre un éditeur de texte simple similaire. Par exemple, Pico (Linux) ou TextEdit (Mac).
« Bloc-notes » est un programme d'édition de texte très élémentaire qui est excellent pour coder car il n'interfère pas avec ce que vous tapez. Il vous laisse le contrôle total. Le problème avec beaucoup de programes prétendant créer des sites Web est qu'ils offrent un grand choix de fonctions standards. Par contre, tout doit rentrer dans ces fonctions standards. Ce type de programme ne peut donc pas créer un site Web exactement comme vous le souhaitez. Ou, plus gênant, ils changent le code que vous avez écrit. Avec « Bloc-notes » ou d'autres éditeurs de textes simples, vous êtes responsables de vos réussites ou de vos erreurs.
Un navigateur et « Bloc-notes » (ou un éditeur de texte simple similaire) sont tout ce dont vous avez besoin pour suivre ce tutoriel et fabriquer vos propres sites Web.
Est-ce que je dois être en ligne ?
Vous n'avez pas besoin d'être connecté à Internet, ni pour lire ce tutoriel ni pour la fabrication de vos sites Web.
Si vous ne voulez pas être connecté pendant la lecture de ce tutoriel, vous pouvez soit l'imprimer, soit simplement vous déconnecter pendant la lecture à l'écran. Vous pouvez élaborer le site Web sur le disque dur de votre ordinateur puis le placer sur Internet lorsqu'il est fini.
Quoi d'autre ?
Passez à la leçon suivante pour y lire ce qu'il en est de HTML avant d'entrer dans le vif du sujet dans la leçon 3.
 votre commentaire
votre commentaire
-
Introduction - Créer un site HTML
Souvent les personnes pensent qu'il est très difficile de faire un site Web. Ce n'est pas vrai ! Tout le monde peut apprendre à faire un site Web. Si vous lisez la suite, vous en aurez fabriqué un en juste une heure.
D'autres croient, à tort également, qu'il faut des logiciels chers et compliqués pour fabriquer des sites Web. C'est vrai que beaucoup de programmes prétendent pouvoir créer un site à votre place. Certains y parviennent mieux que d'autres. Mais si vous voulez qu'il soit bien fait, vous devez le construire vous-même. Heureusement, c'est simple et gratuit, et vous avez déjà tous les programmes nécessaires.
Le but de ce tutoriel est de vous donner une introduction facile néanmoins complète et exacte à la fabrication de sites Web. Le tutoriel commence depuis le début et ne nécessite absolument aucune connaissance préalable en programmation.
Le tutoriel ne peut pas tout montrer. Et il faudra donc de l'engagement et une volonté d'expérimenter. Mais ne vous inquiétez pas, apprendre à fabriquer des sites Web est très amusant et est extrêmement gratifiant quand on le réussit.
Utilisez le tutoriel de la façon qu'il vous plaît. Toutefois nous suggérons de lire deux ou trois leçons par jour et de prendre son temps pour expérimenter les choses nouvelles apprises dans chaque leçon.
Bon, assez parlé. Commençons depuis le début !
 votre commentaire
votre commentaire
l'enfant prodige d'abidjan